Lo mejor que se puede hacer antes de agregar gadget/widgets es modificar la estructura de lo que ya está en la plantilla.
¡Ahora tocan los colores!
Vuelvo a aclarar que cada plantilla es distinta, así que si tienen problemas me dejan un comentario en esta entrada.
Ahora voy a buscar una plantilla de prueba así hago captura de pantalla de cada cosa que vaya explicándoles. Aplicaré lo del tutorial anterior y luego agregaré más cosas.
Instalé la plantilla Sweet Cupcake
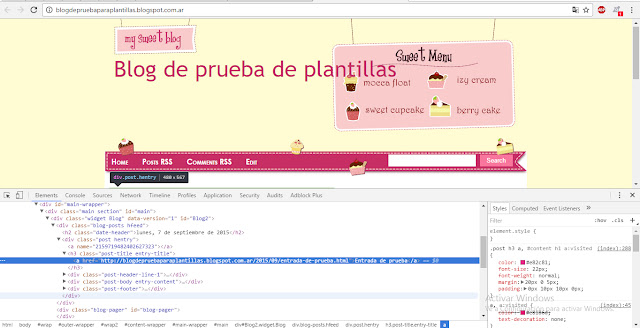
Así queda la plantilla sin ningún gadget. Ya tenía una entrada de prueba con texto, un texto citado (blockquote) y una imagen al azar.
Muy bien, ahora sería recomendable que dupliquen la ventana así tienen la vista del blog y en otra ventana la zona de Plantilla - Editar html
Lo que está resaltado significa que Century Gothic es la fuente que predomina al blog.
Algo que pueden hacer hasta que aprendan a identificar más rápido las cosas es utilizar el botón derecho del mouse - Inspeccionar
Al seleccionar alguna de las líneas de código, podrán ver en el lado derecho las distintas características. En algunos casos puedes activar y desactivar para ver los cambios. Por eso lo recomiendo para quien tiene pocas nociones de código.
Esas líneas representan al título del blog.
Siguiendo los mismos pasos que les indiqué en la parte 1, queda así:
Ahora toca elegir una paleta de colores y como detesto el color rosa, usaré una de tonos azules xD
Esta es la que elegí: http://www.colorhunt.co/c/44675
Si nos ponemos a ver bien la plantilla, los colores fuertes solo están en el menú y en el pie de página. Por lo tanto, en ese usaré el color #59606D. Si desean cambiar el orden de colores, es opcional y a gusto suyo.
En el código, el menú es la línea 131 en la plantilla. Peeero, donde dice background hay un link, por lo tanto es una imagen.
Hay dos opciones, cambiar el color de la imagen con Photoshop o cambiar el código para que sea en color solamente. Yo cambiaré el color de la imagen, les dejaré adjunto el tutorial.
Quedaría así:
Aquí la plantilla con la imagen nueva y verán que parece hecho con paint xD Falta, pequeños saltamontes. El celeste que usé arriba del menú es el color #F0FFF3
Lo remarcado es el color de fondo (que es un naranja pálido creo). En este caso usaremos el color #F0FFF3
Ahora bien, si ponen vista previa verán que la cabecera quedó del color naranja pálido y el pie de página todavía sigue como estaba. Como antes, es una imagen solamente. De nuevo a Photoshop.
Esa parte es de la cabecera.
Ahora toca modificar el color del título del blog:
El color es #c72f64, yo lo cambiaré a #59606D. Con Ctrl+f busquen c72f64 y cambien todos los que aparezcan.
Quedará así:
Suscribanse a mi blog así les llega la notificación de que he actualizado. Encontraran el widget en la columna (sidebar).














Hola!!!
ResponderEliminarGracias por pasarte por mi blog, te sigo de vuelta :D
Estas entradas están muy bien para ayudar a la gente con problemas en hacer diseños ;)
Nos leemos, besos ^^